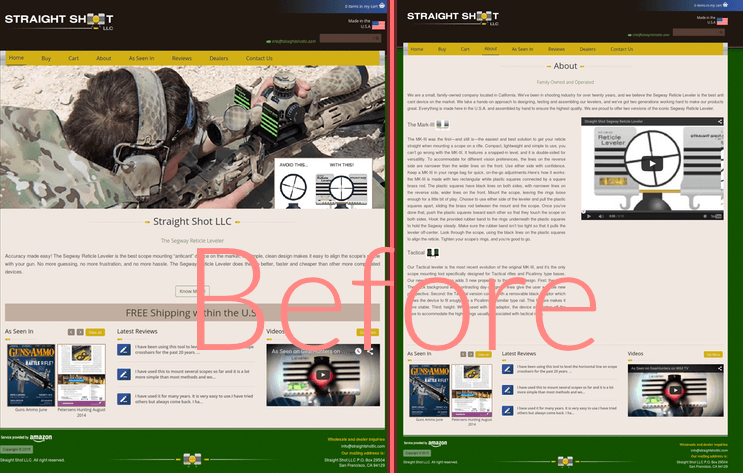
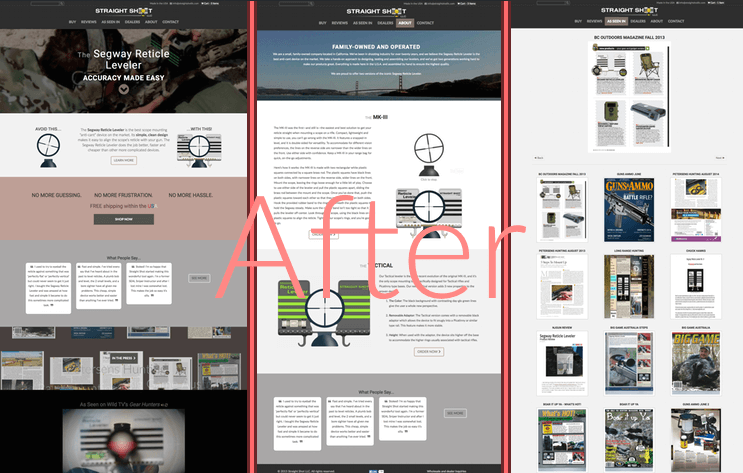
DESIGN/MARKETING MATERIALS
MISSION
Increase correspondence between deceased donor organ transplant recipients and the families of their donors.
Ensure that 100% of donor families receive a letter from their loved one's recipients.
Inspire visitors to become registered organ donors, saving lives.
MEANS
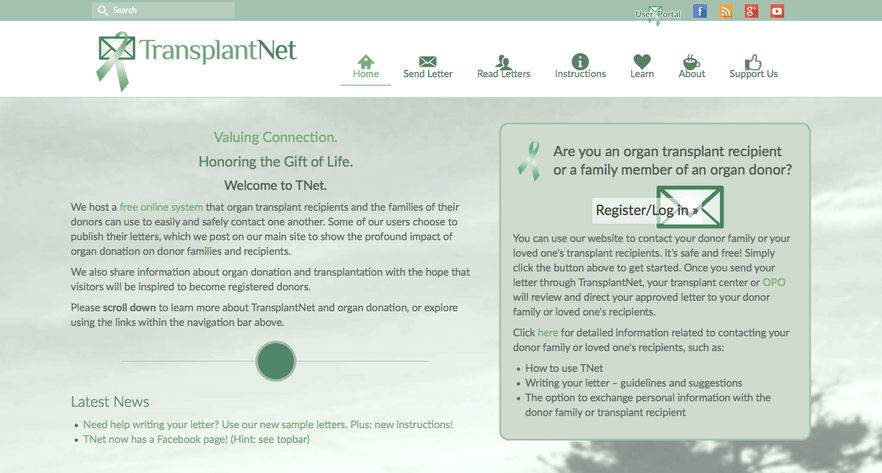
Provide a free online platform that processes easy correspondence between organ transplant recipients and their donor families.
Post letters from users at their discretion to demonstrate the deep impact of organ donation on both donor and recipient families.
Share information on living and deceased-donor organ donation and transplantation.
DEVELOPMENT
TransplantNet's conception emerged from my dad's complaints about how difficult it was for people saved by organs from deceased donors to contact the families of their donors. My dad is an organ transplant surgeon, and many of his patients ask how they can thank their donor families, whose identities are confidential. The traditional method to do so is a convoluted, long process that requires serial forwarding of postal mail. Also, many transplant patients did not—and still do not—receive clear instructions on writing to their donor families. These factors have made the rate of correspondence between transplant recipients and donor families regrettably low, especially considering what it can mean to donor families to hear from someone whose life was saved by their loved one. My grandmother was an organ donor, and we unfortunately never heard anything from her recipients.
And so our solution, TNet, was born. With funding from a community service grant from my high school, I built the web application myself from the ground up during the summer of 2014, and the free system was officially launched in October 2014. My dad and I met with social workers and transplant coordinators throughout development; I used their feedback to perfect TNet, making sure that it incorporated all the safety measures included in the regular mail correspondence process and complied with healthcare privacy law. Besides coding and design, the project also entailed branding, writing all of the content, getting legal documents, "pitching" social workers, and other jazzy things.
Besides having made a slew of colorful, static websites when I was in elementary school, I had no programming experience when I started working on TNet. I ended up learning PHP, MySQL (SQL), Javascript, the Bootstrap framework, and Wordpress development that summer. I know PHP gets a lot of flack but personally... I love it! It's great for beginners, was perfect for TNet, and hey, who doesn't love $?
Currently, TNet's online correspondence system has been adopted by UCSF, one of the largest transplant centers in the country, the Stanford Heart Transplant Program, and Donor Network West, the organization that serves donor families in Northern California. We're working to expand to other areas and be adopted nationally by the end of 2017, with a planned presentation at the 2016 Association of Organ Procurement Organizations annual meeting. Besides continually improving and administering the website, I also work on marketing initiatives targeted at transplant recipients, reaching out to transplant centers/donor networks, and managing communications with all users.
TECH
Informational component: HTML5, CSS3/Bootstrap framework, JS, Wordpress (PHP)
User portal component: PHP, MySQL (SQL), HTML5, CSS3/Bootstrap framework, JS/jQuery, Cron